
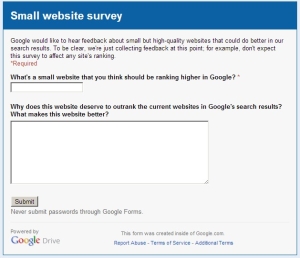
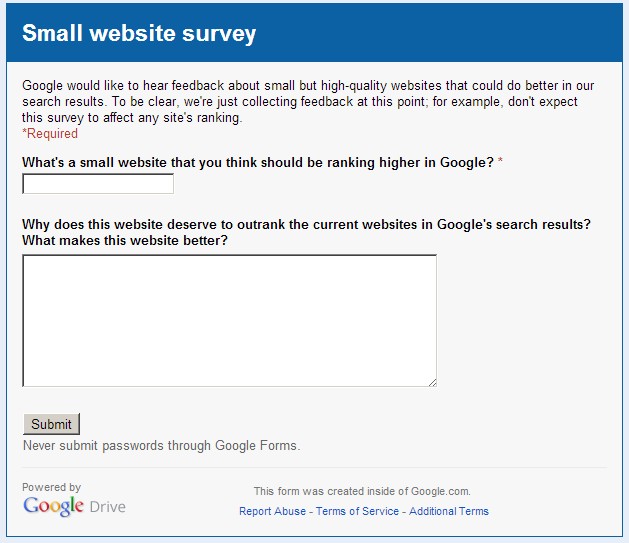
Należy umieszczać tam małe strony, ale definicji 'małe’ już Matt nie przekazuje.
Dane, do umieszczenia w formularzu to adres strony do rozpatrzenia oraz uzasadnienie (tu trzeba wykazać się kreatywnością ;) )
Jest to lek na macosze traktowanie małych stron przez indexer, a zarazem szansa na podbicie pozycji swojej strony w wynikach wyszukiwania.
<?php
global $wp_roles;
$roles = $wp_roles->get_names();
print_r($roles);
?>
Aby Wasze feedly wyglądało jak nieboszczyk Google Reader warto zaopatrzyć się w rozszerzenie o znazwie Stylish (chrome/ff).
Poniżej kod, który ładnie formatuje mi wygląd feedly.com, dzięki czemu przypomina on bardziej GR:
BODY.home {
background: none repeat scroll 0 0 #FFFFFF !important;
color: #000000 !important;
font-family: arial,sans-serif !important;
}
.narrow #mainBar {
margin-left: 236px !important;
}
#feedlyTabsHolder {
width: 236px !important;
}
.narrow .panels {
visibility: visible !important;
}
.narrow #feedlyTabs {
opacity: 1 !important;
}
#feedlyTabs {
padding-left: 0 !important;
padding-right: 0 !important;
width: 233px !important;
}
.navSelector {
margin-left: 7px !important;
width: 100px !important;
padding: 0 !important;
}
.navSelector span {
background-color: #E3E3E3 !important;
background-image: -moz-linear-gradient(center top , #F9F9F9, #E3E3E3) !important;
border: 1px solid #BBBBBB !important;
color: #333333 !important;
display: block !important;
padding: 0 8px !important;
text-transform: capitalize !important;
text-align: center !important;
}
.pageActionBar img {
background-color: #E3E3E3 !important;
background-image: -moz-linear-gradient(center top , #F9F9F9, #E3E3E3) !important;
border: 1px solid #BBBBBB !important;
color: #333333 !important;
padding: 0 8px !important;
text-transform: capitalize !important;
text-align: center !important;
}
.navSelector.selected {
background-color: #E3E3E3 !important;
background-image: -moz-linear-gradient(center top , #F9F9F9, #E3E3E3) !important;
border: 1px solid #BBBBBB !important;
color: #333333 !important;
display: block !important;
padding: 0!important;
text-transform: capitalize !important;
width: 95px !important;
}
.narrow #feedlyTabsHolder {
background-image: none !important;
}
#feedlyTabsHolder.picturePicture, .dark #feedlyTabsHolder.picturePicture, .narrow #feedlyTabsHolder.picturePicture, .narrow .dark #feedlyTabsHolder.picturePicture {
background-image: none !important;
box-shadow: none;
width: 236px !important;
}
#feedlyTabs div {
margin: 0 !important;
}
#feedlyTabs div.tab:hover {
background-color: #C2CFF1 !important;
}
#feedlyTabs div.tab:hover .list {
background-color: #FFFFFF !important;
}
.tab .feedIndex:hover {
background-color: #C2CFF1 !important;
}
#mytab, #savedtab, #organizetab {
border-top: 1px solid #C2CFF1 !important;
line-height: 24px !important;
}
#organizetab {
border-bottom: 1px solid #C2CFF1 !important;
}
#navSelectorHolder {
margin-top: 10px !important;
}
#myPanel {
border-right: 3px solid #C2CFF1 !important;
}
#feedlyTabs .label {
color: #000000 !important;
font-size: 13px !important;
line-height: 25px !important;
}
#feedlyPart0.area {
padding: 0 0 102px 0px !important;
}
#feedlyPart {
padding-right: 0 !important;
}
#feedlyPageHeader {
background: none repeat scroll 0 0 #C2CFF1 !important;
margin-right: 0 !important;
margin-top: 0px !important;
}
.u0Entry {
margin-left: 0 !important;
}
.u0Entry:hover {
background-color: #F2F4FF !important;
}
#floatingBar {
background-color: #C2CFF1 !important;
}
.pageAction {
opacity: 1 !important;
}
h1 .hhint {
color: #000000 !important;
line-height: 26px !important;
}
.action {
color: #032AFF !important;
}
.hhint {
background: none repeat scroll 0 0 #EBEFF9 !important;
height: 30px !important;
margin-top: 8px !important;
padding-left: 10px !important;
}
#floatingBar .hhint {
background: none !important;
}
.pageActionBar {
margin-right: 20px !important;
}
.u0Entry {
background-color: #FFFFFF !important;
border-top: 1px solid #CACECF !important;
margin-left: 0 !important;
padding-left: 5px !important;
}
.u0Entry .sourceInfo {
float: left !important;
}
.condensed .inlineFrame {
margin-bottom: 0 !important;
margin-left: 0 !important;
margin-top: 0 !important;
}
.inlineFrame {
border: 2px solid #6688EE !important;
padding: 0 24px 0 0 !important;
}
*[dir="rtl"] {
font-family: tahoma !important;
font-size: 13px !important;
}
.condensed .entryholder .u100entry {
max-width: 100% !important;
padding-bottom: 50px !important;
}
.metadata {
background: none repeat scroll 0 0 #F2F4FF !important;
color: #515151 !important;
padding: 7px !important;
}
.u100Entry .title {
margin-bottom: 8px !important;
padding-left: 10px !important;
}
.topWikiWidget {
background: none repeat scroll 0 0 #F3F5FC !important;
border-bottom: none !important;
border-top: 1px solid #DEE7FF !important;
bottom: 0 !important;
left: 0 !important;
margin-top: 0 !important;
padding: 5px !important;
position: absolute !important;
width: 100% !important;
}
.highlightableIcon {
opacity: 0.5 !important;
}
.inlineFrame .u100entry .title {
font-family: arial,sans-serif !important;
font-size: 20px !important;
font-weight: bold !important;
}
.entryBody a {
color: #2002AB !important;
}
.entryBody {
margin-left: 20px !important;
margin-right: 10px !important;
}
.bottomWikiWidget {
display: none !important;
}
.topWikiWidget {
border-bottom: medium none !important;
margin-bottom: 0 !important;
padding-bottom: 0 !important;
}
.u100Frame{
padding: 0!important;
}
.target.selected {padding: 3px; background: #efefef;}
Timthumba używa się do relatywnego zmniejszania wielkości obrazków na stronie – np. zamiast tworzyć miniaturę i podlinkować do niej zdjęcie docelowe – można wyświetlić 1 zdjęcie, z którego tworzy się również miniaturę.
Zamiast wywoływać miniaturę tradycyjnie:
< img alt="" src="/strona/timthumb/images/sample.jpg" />
używamy jednego zdjęcia do miniatury i obrazka docelowego:
< a title="" href="/strona/timthumb/images/sample.jpg">< img alt="" src="/demo/timthumb/scripts/timthumb.php?src=/strona/timthumb/images/sample.jpg&h=150&w=150&zc=1" />
Rozwiązanie problemu z niewyświetlaniem zdjęć przez timthumba jest proste:
1. ściągnij najnowszą wersję timthumba (najlepiej użyć Timthumb Vulnerability Scanner)
2. Do .htaccess dodaj następujący kod:
<IfModule mod_security.c>
SecFilterEngine Off
SecFilterScanPOST Off
</IfModule&>
Timthumba warto często aktualizaować, lub też odwołać się bezpośrednio do:
http://timthumb.googlecode.com/svn/trunk/timthumb.php
Do usunięcia hasła z arkusza wystarczy otworzyć w Excelu edytor makr (alt+f11) i wkleić poniższy kod:
Sub PasswordBreaker()
Dim i As Integer, j As Integer, k As Integer
Dim l As Integer, m As Integer, n As Integer
Dim i1 As Integer, i2 As Integer, i3 As Integer
Dim i4 As Integer, i5 As Integer, i6 As Integer
On Error Resume Next
For i = 65 To 66: For j = 65 To 66: For k = 65 To 66
For l = 65 To 66: For m = 65 To 66: For i1 = 65 To 66
For i2 = 65 To 66: For i3 = 65 To 66: For i4 = 65 To 66
For i5 = 65 To 66: For i6 = 65 To 66: For n = 32 To 126
ActiveSheet.Unprotect Chr(i) & Chr(j) & Chr(k) & _
Chr(l) & Chr(m) & Chr(i1) & Chr(i2) & Chr(i3) & _
Chr(i4) & Chr(i5) & Chr(i6) & Chr(n)
If ActiveSheet.ProtectContents = False Then
MsgBox "One usable password is " & Chr(i) & Chr(j) & _
Chr(k) & Chr(l) & Chr(m) & Chr(i1) & Chr(i2) & _
Chr(i3) & Chr(i4) & Chr(i5) & Chr(i6) & Chr(n)
ActiveWorkbook.Sheets(1).Select
Range("a1").FormulaR1C1 = Chr(i) & Chr(j) & _
Chr(k) & Chr(l) & Chr(m) & Chr(i1) & Chr(i2) & _
Chr(i3) & Chr(i4) & Chr(i5) & Chr(i6) & Chr(n)
Exit Sub
End If
Next: Next: Next: Next: Next: Next
Next: Next: Next: Next: Next: Next
End Sub
Następnie należy uruchomić stworzone makro i odblokować schowane arkusze, kolumny, rzędy lub komórki.
Wyświetlanie ukrytego arkusza

Wstążka programu Excel, karta Narzędzia główne, grupa Komórki
W obszarze Widoczność kliknij pozycję Ukryj i odkryj, a następnie kliknij pozycję Odkryj arkusz.
W polu Odkryj arkusz kliknij dwukrotnie nazwę ukrytego arkusza, który chcesz wyświetlić.
UWAGA! Można odkryć tylko pojedynczy arkusz.
UWAGA! Jeśli arkusze zostały ukryte za pomocą kodu języka Visual Basic for Applications (VBA) przez przypisanie właściwości xlSheetVeryHidden, ukrytych arkuszy nie można wyświetlać, używając polecenia Odkryj. Jeśli jest używany skoroszyt zawierający makra języka VBA i wystąpią problemy podczas pracy z ukrytymi arkuszami, należy się skontaktować z właścicielem skoroszytu, aby uzyskać więcej informacji.
Zróbmy razem stronę, która działa!
W ciągu ostatnich kilku lat pracowałem przy około 200 różnych witrynach dla firm, organizacji, organizacji charytatywnych i agencji. Duża część mojej pracy była prowadzona dla agencji, które nie mają własnego doświadczenia z WordPressem. Pomagam w wielu kwestiach: od projektu interfejsu użytkownika i interfejsu użytkownika, po rozwój panelu administracyjnego, aktualizacje zabezpieczeń i konserwację.
WPPoland Biuro
Pracujemy w godzinach:
Po-Pt: 8:00-19:00
So: 10:00-19:00
Ni: 10:00-19:00