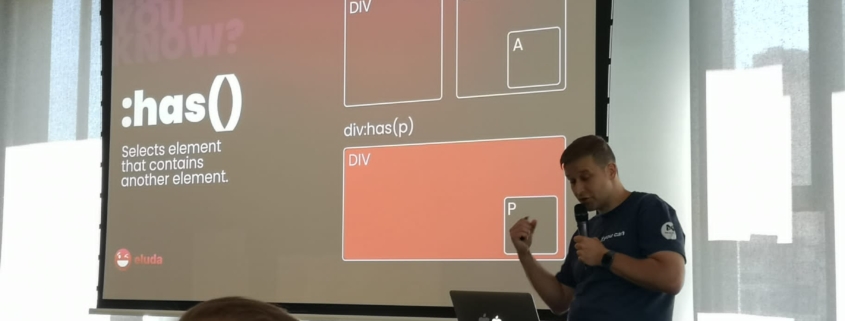
Poniżej znajdziecie moją prezentację na WordCampie w Warszawie w 2022 roku.
Częstujcie się i korzystajcie!
polecam – koniecznie trzeba zobaczyć!
Używając Total Commandera lub innego oprogramowania do obsługi plików czasem możemy natknąć się na błąd „błąd podczas wykonywania programu (29)”.
Pokazuje się on wówczas, gdy próbujemy otworzyć plik MS Office.
Rozwiązanie jest banalne:
Wystarczy kliknąć w lewym górnym ikonę startową, przejść do sekcji zaawansowane, następnie przescollować do elementu ogólne i odznaczyć opcję „Ignore other applications that use Dynamic Data Exchange (DDE)”.
Czuwaj!
Aby zaimportować pliki MOV do Adobe After Effects wystarczy wszystkim plikom zmienić rozszerzenie na AVI i wykonać proces importu.
Aby Wasze feedly wyglądało jak nieboszczyk Google Reader warto zaopatrzyć się w rozszerzenie o znazwie Stylish (chrome/ff).
Poniżej kod, który ładnie formatuje mi wygląd feedly.com, dzięki czemu przypomina on bardziej GR:
BODY.home {
background: none repeat scroll 0 0 #FFFFFF !important;
color: #000000 !important;
font-family: arial,sans-serif !important;
}
.narrow #mainBar {
margin-left: 236px !important;
}
#feedlyTabsHolder {
width: 236px !important;
}
.narrow .panels {
visibility: visible !important;
}
.narrow #feedlyTabs {
opacity: 1 !important;
}
#feedlyTabs {
padding-left: 0 !important;
padding-right: 0 !important;
width: 233px !important;
}
.navSelector {
margin-left: 7px !important;
width: 100px !important;
padding: 0 !important;
}
.navSelector span {
background-color: #E3E3E3 !important;
background-image: -moz-linear-gradient(center top , #F9F9F9, #E3E3E3) !important;
border: 1px solid #BBBBBB !important;
color: #333333 !important;
display: block !important;
padding: 0 8px !important;
text-transform: capitalize !important;
text-align: center !important;
}
.pageActionBar img {
background-color: #E3E3E3 !important;
background-image: -moz-linear-gradient(center top , #F9F9F9, #E3E3E3) !important;
border: 1px solid #BBBBBB !important;
color: #333333 !important;
padding: 0 8px !important;
text-transform: capitalize !important;
text-align: center !important;
}
.navSelector.selected {
background-color: #E3E3E3 !important;
background-image: -moz-linear-gradient(center top , #F9F9F9, #E3E3E3) !important;
border: 1px solid #BBBBBB !important;
color: #333333 !important;
display: block !important;
padding: 0!important;
text-transform: capitalize !important;
width: 95px !important;
}
.narrow #feedlyTabsHolder {
background-image: none !important;
}
#feedlyTabsHolder.picturePicture, .dark #feedlyTabsHolder.picturePicture, .narrow #feedlyTabsHolder.picturePicture, .narrow .dark #feedlyTabsHolder.picturePicture {
background-image: none !important;
box-shadow: none;
width: 236px !important;
}
#feedlyTabs div {
margin: 0 !important;
}
#feedlyTabs div.tab:hover {
background-color: #C2CFF1 !important;
}
#feedlyTabs div.tab:hover .list {
background-color: #FFFFFF !important;
}
.tab .feedIndex:hover {
background-color: #C2CFF1 !important;
}
#mytab, #savedtab, #organizetab {
border-top: 1px solid #C2CFF1 !important;
line-height: 24px !important;
}
#organizetab {
border-bottom: 1px solid #C2CFF1 !important;
}
#navSelectorHolder {
margin-top: 10px !important;
}
#myPanel {
border-right: 3px solid #C2CFF1 !important;
}
#feedlyTabs .label {
color: #000000 !important;
font-size: 13px !important;
line-height: 25px !important;
}
#feedlyPart0.area {
padding: 0 0 102px 0px !important;
}
#feedlyPart {
padding-right: 0 !important;
}
#feedlyPageHeader {
background: none repeat scroll 0 0 #C2CFF1 !important;
margin-right: 0 !important;
margin-top: 0px !important;
}
.u0Entry {
margin-left: 0 !important;
}
.u0Entry:hover {
background-color: #F2F4FF !important;
}
#floatingBar {
background-color: #C2CFF1 !important;
}
.pageAction {
opacity: 1 !important;
}
h1 .hhint {
color: #000000 !important;
line-height: 26px !important;
}
.action {
color: #032AFF !important;
}
.hhint {
background: none repeat scroll 0 0 #EBEFF9 !important;
height: 30px !important;
margin-top: 8px !important;
padding-left: 10px !important;
}
#floatingBar .hhint {
background: none !important;
}
.pageActionBar {
margin-right: 20px !important;
}
.u0Entry {
background-color: #FFFFFF !important;
border-top: 1px solid #CACECF !important;
margin-left: 0 !important;
padding-left: 5px !important;
}
.u0Entry .sourceInfo {
float: left !important;
}
.condensed .inlineFrame {
margin-bottom: 0 !important;
margin-left: 0 !important;
margin-top: 0 !important;
}
.inlineFrame {
border: 2px solid #6688EE !important;
padding: 0 24px 0 0 !important;
}
*[dir="rtl"] {
font-family: tahoma !important;
font-size: 13px !important;
}
.condensed .entryholder .u100entry {
max-width: 100% !important;
padding-bottom: 50px !important;
}
.metadata {
background: none repeat scroll 0 0 #F2F4FF !important;
color: #515151 !important;
padding: 7px !important;
}
.u100Entry .title {
margin-bottom: 8px !important;
padding-left: 10px !important;
}
.topWikiWidget {
background: none repeat scroll 0 0 #F3F5FC !important;
border-bottom: none !important;
border-top: 1px solid #DEE7FF !important;
bottom: 0 !important;
left: 0 !important;
margin-top: 0 !important;
padding: 5px !important;
position: absolute !important;
width: 100% !important;
}
.highlightableIcon {
opacity: 0.5 !important;
}
.inlineFrame .u100entry .title {
font-family: arial,sans-serif !important;
font-size: 20px !important;
font-weight: bold !important;
}
.entryBody a {
color: #2002AB !important;
}
.entryBody {
margin-left: 20px !important;
margin-right: 10px !important;
}
.bottomWikiWidget {
display: none !important;
}
.topWikiWidget {
border-bottom: medium none !important;
margin-bottom: 0 !important;
padding-bottom: 0 !important;
}
.u100Frame{
padding: 0!important;
}
.target.selected {padding: 3px; background: #efefef;}
Do usunięcia hasła z arkusza wystarczy otworzyć w Excelu edytor makr (alt+f11) i wkleić poniższy kod:
Sub PasswordBreaker()
Dim i As Integer, j As Integer, k As Integer
Dim l As Integer, m As Integer, n As Integer
Dim i1 As Integer, i2 As Integer, i3 As Integer
Dim i4 As Integer, i5 As Integer, i6 As Integer
On Error Resume Next
For i = 65 To 66: For j = 65 To 66: For k = 65 To 66
For l = 65 To 66: For m = 65 To 66: For i1 = 65 To 66
For i2 = 65 To 66: For i3 = 65 To 66: For i4 = 65 To 66
For i5 = 65 To 66: For i6 = 65 To 66: For n = 32 To 126
ActiveSheet.Unprotect Chr(i) & Chr(j) & Chr(k) & _
Chr(l) & Chr(m) & Chr(i1) & Chr(i2) & Chr(i3) & _
Chr(i4) & Chr(i5) & Chr(i6) & Chr(n)
If ActiveSheet.ProtectContents = False Then
MsgBox "One usable password is " & Chr(i) & Chr(j) & _
Chr(k) & Chr(l) & Chr(m) & Chr(i1) & Chr(i2) & _
Chr(i3) & Chr(i4) & Chr(i5) & Chr(i6) & Chr(n)
ActiveWorkbook.Sheets(1).Select
Range("a1").FormulaR1C1 = Chr(i) & Chr(j) & _
Chr(k) & Chr(l) & Chr(m) & Chr(i1) & Chr(i2) & _
Chr(i3) & Chr(i4) & Chr(i5) & Chr(i6) & Chr(n)
Exit Sub
End If
Next: Next: Next: Next: Next: Next
Next: Next: Next: Next: Next: Next
End Sub
Następnie należy uruchomić stworzone makro i odblokować schowane arkusze, kolumny, rzędy lub komórki.
Wyświetlanie ukrytego arkusza

Wstążka programu Excel, karta Narzędzia główne, grupa Komórki
W obszarze Widoczność kliknij pozycję Ukryj i odkryj, a następnie kliknij pozycję Odkryj arkusz.
W polu Odkryj arkusz kliknij dwukrotnie nazwę ukrytego arkusza, który chcesz wyświetlić.
UWAGA! Można odkryć tylko pojedynczy arkusz.
UWAGA! Jeśli arkusze zostały ukryte za pomocą kodu języka Visual Basic for Applications (VBA) przez przypisanie właściwości xlSheetVeryHidden, ukrytych arkuszy nie można wyświetlać, używając polecenia Odkryj. Jeśli jest używany skoroszyt zawierający makra języka VBA i wystąpią problemy podczas pracy z ukrytymi arkuszami, należy się skontaktować z właścicielem skoroszytu, aby uzyskać więcej informacji.

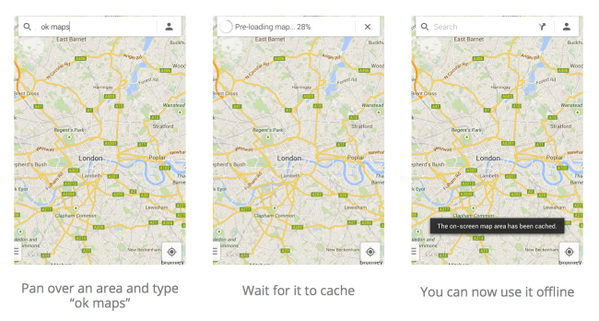
Google Maps Offline src: http://productforums.google.com/forum/m/#!category-topic/maps/mobile-android/Ck_Pd6UgZCU
Przy okazji ostatniej aktualizacji Google Maps na Androida, oprócz usługi Google Latitude, zniknęła (teoretycznie) także możliwość zapisywania map, do używania ich w trybie offline.
Na szczęście tak funkcjonalność została jedynie ukryta, choć teraz wydaje mi się, że można używać jej, zapisując dużo mniejszy obszar mapy.
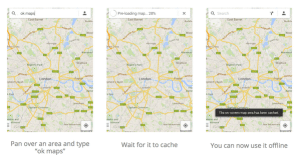
Wystarczy:
1. Wyświetlić na mapie żądany do zapamiętania obszar
2. W wyszukiwarce google maps wpisać: OK MAPS
3. Wcisnąć przycisk wyszukiwania
Po tej operacji mapa google z danym obszarem zostanie zapisana w telefonie.
Alternatywą jest tapnięcie opcji 'udostępnij ten obszar offline’ po tapnięciu w wyszukiwarkę google maps.
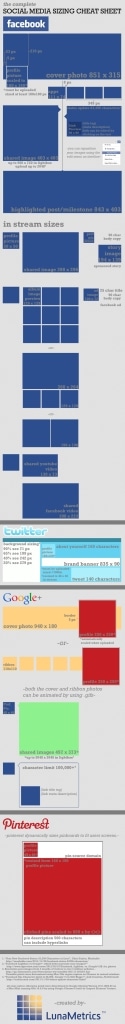
 Wymiary obrazków Facebook
Wymiary obrazków Facebook
- Cover Photo: 851 x 315 px
- Zdjęcie profilowe: 160 x 160 pixes (must be uploaded sized at least 180 x 180 px)
- Odległość między lewym marginesem i zdjęciem profilowe: 23 px
- Odległość między górnym marginesem i zdjęciem profilowe: 210 px
- Zdjęcie profilowe border size: 5 px
- App Preview Image: 111 x 74 px
- Odległość między App preview images: 8 px
- Total length of adjustable app preview images, with gaps: 349 px
- Shared Image size on Timeline: 403 x 403 px
- Up to 960 x 720 px in lightbox, can be uploaded up to 2048 px
- Status Update: 63,206 znaków
- Link Preview: 90 x 90 px
- Both Title Tag and Meta Description can be edited by clicking on the preview text
- Highlighted Post/Milestone: 843 x 403 px
- Zdjęcie profilowe In Stream: 50 x 50 px
- Shared Image In Stream: 398 x 298 px
- Zdjęcie profilowe on Facebook Sponsored Story Ads: 32 x 32 px
- Sponsored Story Body Copy: 90 znaków
- Sponsored Story Image Size: 194 x 139 px
- Album Image Preview type 1: 129 x 129 px (can show either 6 or 9 photos at this size)
- Album Image Preview type 2: 398 x 264 px (three 129 x 129 pixel boxes underneath)
- Album Image Sizing type 3: 196 x 196 px (two preview images)
- Facebook Ad Image Size: 100 x 72 px
- Facebook Ad Title Copy: 25znaków
- Facebook Ad Body Copy: 90 znaków
- Shared YouTube Video Preview: 130 x 73 px
- Shared Facebook Video preview: 398 x 223 px
Wymiary obrazków Twitter
- Zdjęcie profilowe: 128 x 128 px
- Brand Banner: 835 x 90 px (only available to select Twitter partners)
- Tweet Length: 140 znaków
Background Sizing (visible space between left side and content):
- 90% see 71 px
- 65% see 199 px
- 40% see 242 px
- 20% see 279 pixes
Wymiary obrazków Google+
- Cover Photo: 940 x 180 px (can be animated using a .gif)
- Zdjęcie profilowe: 250 x 250 px
- Zdjęcie profilowe border size: 5 px
- Ribbon Photo: 5 x 110 px each (can be animated using .gifs)
- Zdjęcie profilowe In Stream: 48 x 48 px
- Shared Images: 497 x 373 px (up to 2048 px in lightbox)
- Post length: 100,000+ znaków (Cannot edit link Title Tags or Meta Descriptions)
Wymiary obrazków Pinterest
- Zdjęcie profilowe: 49 x49 px
- Resized from 160 x 160 pixel Zdjęcie profilowe
- Pinned Images: 600 x Infinite px
- Pin Description Length: 500 znaków (can include hyperlinks)
Sorting the sizes of your output of “du” (Disk Usage) is as easy as:
du -s * | sort -n -r | more
Breaking down:
du -s * = DiskUsage <do not enter into sub-directories> <all files in current directory>
Legenda:
- | = PIPE
- sort -n -r = SORT <Numerically> <Revered>
- more = PageByPage
Makefive tym razem wziął się za najbardziej ROTFLujące reklamy, które skręcały nas ze śmiechu w ostatnim czasie…
1.
Mac vs. PC
2.
Captain Morgan
3.
Wheres the beef lady
4.
VW „UnPimp your Auto” with Jason
5.
Cat Herders
Brak tu niezawodnego wordpressa – lecz z pewnością wybierzecie coś dla siebie z listy:
1. Frog CMS
2. SilverStripe
3. Liferay
4. miaCMS
5. MoinMoin
6. ImpressCMS
7. MODx
8. Textpattern
9. Radiant
10. CMS Made Simple
Zróbmy razem stronę, która działa!
W ciągu ostatnich kilku lat pracowałem przy około 200 różnych witrynach dla firm, organizacji, organizacji charytatywnych i agencji. Duża część mojej pracy była prowadzona dla agencji, które nie mają własnego doświadczenia z WordPressem. Pomagam w wielu kwestiach: od projektu interfejsu użytkownika i interfejsu użytkownika, po rozwój panelu administracyjnego, aktualizacje zabezpieczeń i konserwację.
WPPoland Biuro
Pracujemy w godzinach:
Po-Pt: 8:00-19:00
So: 10:00-19:00
Ni: 10:00-19:00